What is Express?
Express is a light weight NodeJS Framework that provides a very easy and convenient way of developing servers for the web and mobile platforms. It has a very low complexity level, which means anyone with little or mid-level experience in JavaScript can try it out.
From the above definition, we now have an idea what Express is. So we move to a more interesting part of this article, which is actually trying to setup a server using Express.
However, before we begin, you must ensure you have Node installed on your machine, you can download it here. Not sure if you have it on your machine? you can check by typing this command on your terminal node -v, this should display the version of node on your machine.
Also, if you wish to follow along with this article, I will be using Vscode IDE, you can download here and my package manager will be yarn, you can as well get it here.
After you've sorted the above, create a folder on your machine with name express-server(it can be any name at all) . Open this folder in your IDE and install the following dependencies using a package manager, like below
First we enter
npm initoryarn initin the terminal, this will display some questions to be answered, which you can bypass by usingnpm init -yoryarn init -y, next we install Express and NodemonFor Npm:
npm i express && npm i -D nodemon, Yarn:yarn add express && yarn add -D nodemon.
Entering the above commands in your terminal, will install Express as a dependency and Nodemon as a devdependency.
Nodemon is a tool that monitors changes made to given file, on any change encountered it automatically refreshes the server.
After this we should have a file structure like the one below.

Now create a file under the express-server folder with the server.js, add the following code to this file.
1. const express = require('express');
2. const app = express();
3. const PORT = 5000;
5. app.listen(PORT, ()=> {
6. console.log(`Server started! Running on port ${PORT}`)
7. })
Now, I will give a brief information on what each line of code above does;
- Line 1, imports Express framework from our nodemodules and stores it in a constant called "express".
- Line 2, initializes the imported Express framework and saves it in a container called 'app'.
- Line 3, is setting a default Port number our server listens, to receive or send data. This number is stored in a container named 'PORT'
- Line 5-7, calls an in-built Express function,
listen(), which can take a minimum of one parameter, the 'PORT'. However, it can take a second parameter known as the callback, this is simply what the server should do when it successfully establishes a connection with the PORT . In this case we want it to log a text to the console saying, 'Server started! Running on port' alongside the port number.
With the knowledge gained from the above description, we are ready to run our first Express server.
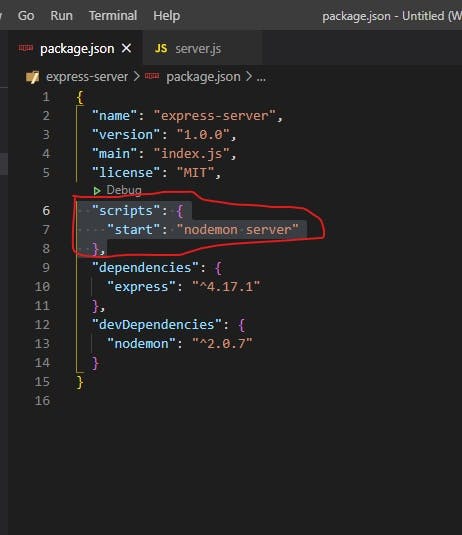
Now, lets configure our package.json file as follows and get our server running locally on our machine.

Now, we can run the following command in our terminal.
NOTE: Make sure you are in your project directory. That is, in the
express-serverfolder. If notcd express-server
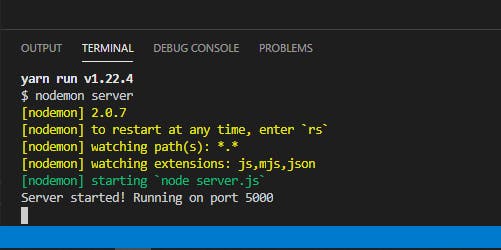
npm start or yarn start, you should see the following in your terminal.

Voila! You just launched your first Express Server. I believe, with this little exposure to Express, I have been able to entice you to learn more and dive deeper into creating a web server. Hence, follow and watch this space for more on Express server, ranging from routes to user authentication and linking a database.
@ 2021 | arinze